SPA開発開発事業
Vue.jsを使用したSPA開発概要

社内勉強会でVue.jsを使用したSPA開発について学んだので、 備忘録として記事にします。
目次
SPAとは
SPA(Single Page Application)ブラウザ上でページ遷移を行わずに画面切り替えが可能となり、ロード時間が短縮されページ切り替えの高速化、パフォーマンス向上につながります。
通常のwebページでは実現できないことを可能にします。
【例えば】
音楽配信サービス→裏で音楽を視聴しながら表でブラウザ操作が可能となります。
チャット機能→チャットウィンドウを表示したまま別の画面を表示ができます。
SPAのデメリットとしては、下記2点が挙げられます
①実装コストがかかる
②初期ローディングに時間がかかるためページが多いコンテンツには向いていない
SPA向けの代表的なフレームワークとしては、「React」「Vue.js」「Angular」などが挙げられますが、
今回は「Vue.js」を使用します。
Vue.jsとは
Vue.jsとは、Javascriptのフレームワークの一種です。他のフレームワークに比べ、学習コストが低く、コンポーネント志向のフレームワークとなります。仮想DOMによる高速描画とリアクティブな開発が可能です。
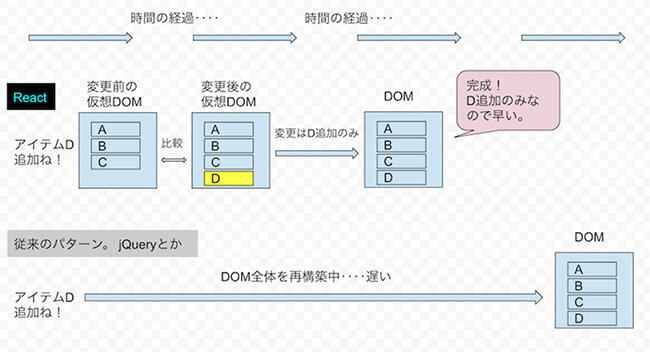
仮想DOMとは、
従来のDOM操作はjs等でhtmlが変更された場合DOM全体が新たに構築されて、ページ全体が構築される仕組みですが、仮想DOMは変更前のDOMと変更後のDOMを用意し、それを比較し差分だけを表示する仕組みとなります。
jsを更新する際にページ全体を再描画することがないのでブラウザ側の負担も少なく、描画も早くなることが特徴です。
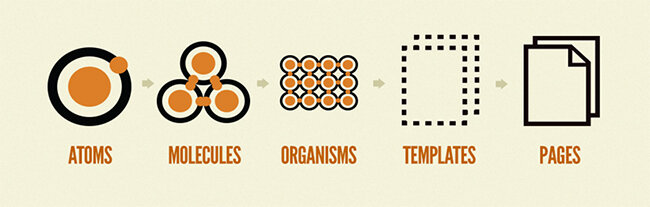
アトミックデザインについて
小さな部品をパズルのように組み合わせてデザインを行います。部品単位での修正が可能で、デザイン変更やメンテナンスが楽になります。
コンポーネント同士が疎結合であるため単体で動かすことが可能です。
チームで開発する際はパーツの粒度を統一しないといけないことに注意します。
参照:https://bradfrost.com/blog/post/atomic-web-design/"
必ずしもアトミックデザインを取り入れたデザインにしないといけないわけではないです。
アトミックデザインのコンポーネント分割粒度には正解がないので、チームで開発する場合は人によって「これはorganismsなのでは」「これはtempletesでは」と基準が曖昧になるケースが出てくるかと思います。
開発する際はチーム内でコンポーネントの粒度の統一や、どこまでアトミックデザインを適用するかを、設計書などを使用して練る必要があります。
パーツそれぞれが疎結合で成り立っているため、パーツ単体だけ、ヘッダーやフッターだけ、もっと大きくするとフロントそのものを単体で動かすことが可能です。
なので他の環境に数行のソースを持ってくるだけで画面をそっくりそのまま持ってくることができたり、サーバーを切った状態でもフロントのみで画面を動かすことができます。