Flutter開発事業
Flutterで地図アプリを開発する

地図アプリ開発をした際の開発の流れを記録します。
Flutterアプリ開発の全体像を学ぶことができました。
目次
実装・処理の流れ
基本的には「StatelessWidget」だけで実装をします。ウィジェット単体で処理が完結する場合は「StatefulWidget」を使っても良いです。
開発ポイント
アーキテクトは「provider+ChangeNotifier」を採用しました。データ表示のみの場合は、「Consumer」を利用します。
データ加工が必要な場合は、context.selectを利用します。
メソッドの呼び出しは、context.readを利用します。
ストアクラスからリポジトリクラスのメソッドを呼び出し データを取得、状態管理の更新を行うこととしました。
画面表示時にデータ取得を行う場合は ストアクラスのコンストラクタで取得します。
画面内のウィジェットは機能ごとに分かりやすいように分割して記述しました。
無駄な再描画を発生させないように実装を行うようにしましょう。
例:
詳細画面ではストアクラスでAPI、DBのデータを取得してから状態管理の更新を行うことで描画回数が増えないようにしています。
ただし必要であれば分けて処理する方が望ましい場合もあります。
分けて処理する例:
画面の文字だけ早く表示したい、画像は後からで問題ない場合
プロジェクト構成
▶lib/modelsデータ格納用のモデルクラス
APIで受信したデータ、DBから取得したデータで利用しています。
▶lib/pages
画面用のディレクトリ
各画面毎にディレクトリを作成しています。
下記のファイルを配置する
・画面用
・状態管理用
・画面遷移パラメータ用
▶lib/repositorys
データを取得する
取得先ごとにファイルを分けています。
▶lib/widgets
共通ウィジェット用
▶lib/main.dart
最初に実行されるファイル
画面遷移方法
Navigatorクラスを利用Named Routes を使って、URIのような名前を使って画面遷移をするようにします。
パラメータが必要な場合は、クラスを渡す形にします。
詳細画面で利用しています。
権限設定
アプリで権限の許可を要求されるような機能を利用する場合permission_handlerライブラリを利用することで簡単に対応可能です。
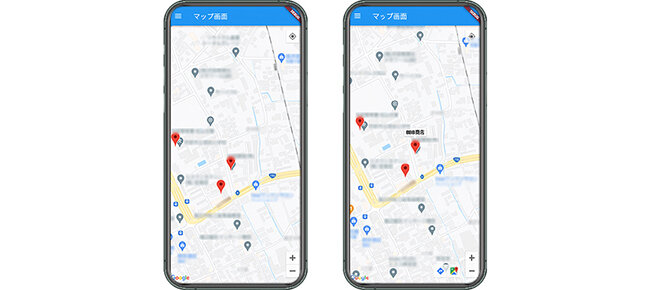
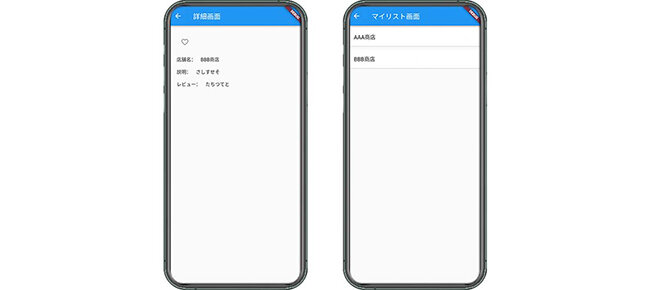
下記にアプリ作成のイメージ画像を掲載します。
下記にソースコードを掲載致します。
import 'dart:convert';
import 'package:http/http.dart' as http;
import 'package:mapapp/models/detail_model.dart';
import 'package:mapapp/models/list_model.dart';
class ApiRepository {
// APIキー
static String _xApiKey = '○○○○';
// 一覧を取得する
Future> fetchList() async {
// API通信を行う
final response = await http.get(
Uri.parse(
"https://○○○○",
),
headers: {
"X-API-KEY": _xApiKey,
},
);
if (response.statusCode == 200) {
// 正常の場合、結果をモデル配列で返す
final list = [];
final jsonBody = jsonDecode(response.body);
for (var jsonRow in jsonBody['contents']) {
list.add(ListModel.fromJson(jsonRow));
}
return list;
} else {
throw Exception('Failed to load List');
}
}
// 詳細を取得する
Future fetchDetail(String id) async {
// API通信を行う
final response = await http.get(
Uri.parse(
"https://○○○○ ",
),
headers: {
"X-API-KEY": _xApiKey,
},
);
if (response.statusCode == 200) {
// 正常の場合、結果をモデルで返す
return DetailModel.fromJson(jsonDecode(response.body));
} else {
throw Exception('Failed to load Detail');
}
}
}