Flutter開発事業
Flutter開発でのレイアウト作成方法

Flutter開発でコンテンツを縦並び、横並びにする方法を画像を使用し、解説しています。
目次
作業前に準備するもの
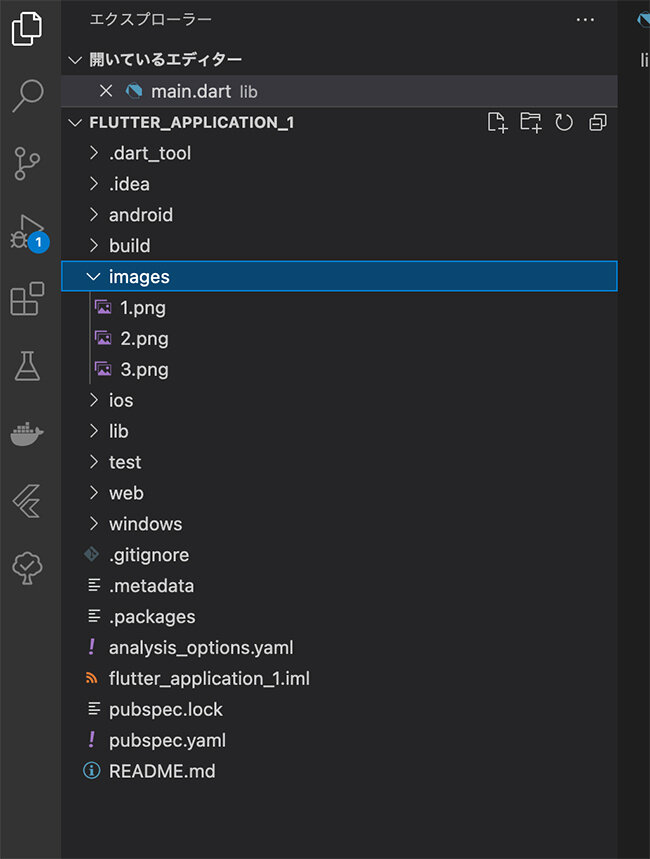
画像を使用したレイアウト作成を行う前に、下記2点の準備が必要です。
今回は画像を使用しておりますが、テキストなどにも応用可能ですので、ぜひ試してみてください。
02
「pubspec.yaml」にアセットを記述を行う
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
assets:
- images/1.png
- images/2.png
- images/3.png
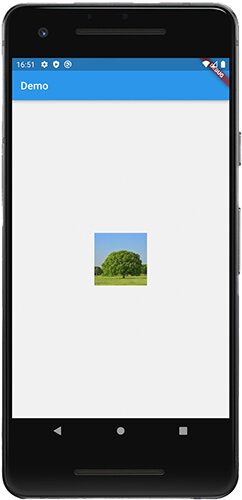
画像は下記の形で表示が可能です。

Image.asset('images/1.png'),
下記に全体のソースを記載致します。参考になさってください。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: const Text('Demo'),
),
body: Center(
child: Image.asset('images/1.png'),
),
),
);
}
}
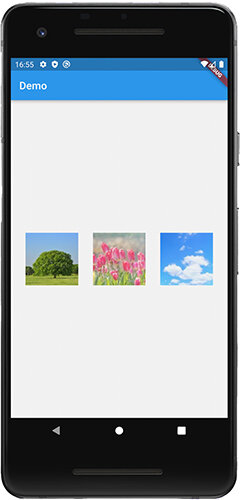
コンテンツを横並びで表示するウィジェットについて
横並びで配置をする場合のプロパティは下記となります。
mainAxisAlignment : レイアウトの配置方法を記述します。(MainAxisAlignment.spaceEvenlyは均等に配置)
children : 下位のウィジェットを配列の形で記述します。
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/1.png'),
Image.asset('images/2.png'),
Image.asset('images/3.png'),
],
),

全体のソースは下記となります。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: const Text('Demo'),
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/1.png'),
Image.asset('images/2.png'),
Image.asset('images/3.png'),
],
),
),
),
);
}
}
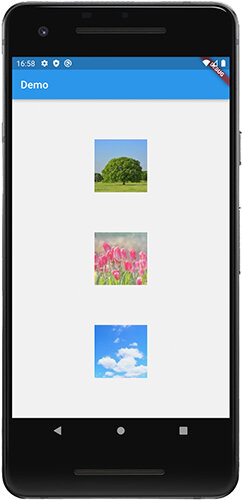
コンテンツを縦並びで表示するウィジェットについて
縦並びで配置をする場合のプロパティは下記となります。
mainAxisAlignment : レイアウトの配置方法を記述します。(MainAxisAlignment.spaceEvenlyは均等に配置)
children : 下位のウィジェットを配列の形で記述します。
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/1.png'),
Image.asset('images/2.png'),
Image.asset('images/3.png'),
],
),

全体のソースは下記となります。
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
home: Scaffold(
appBar: AppBar(
title: const Text('Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/1.png'),
Image.asset('images/2.png'),
Image.asset('images/3.png'),
],
),
),
),
);
}
}